
Case study
AR Brochure-JCB
Client: JCB India
Timeline: 2021
Role: Product Designer, Creative Producer
Platform: Mobile/Tablet (iOS & Android)
Challenge
JCB approached Anibrain to propose and build a solution using AR technology to boost their sales to remote dealerships across India for their 30PLUS mini excavator.
*Due to strong NDAs, I cannot share certain details and have modified a few images and information.
Overview
The JCB 30PLUS Mini Excavator is a versatile machine that can be customized to fit a variety of different applications.
To help dealerships visualize these customizations, we proposed to create an AR Brochure that will allow dealerships to see how the machine will look with different customization options installed without physically taking the product to the desired dealerships or customers.
Team & Responsibilities
Our team comprised of a PM, a Product Designer, 2 Unity Developers, a 3D Artist, Junior Designer, a Content writer, and a tester.
As a product designer, I led the Design Sprint, Ideating Concepts, Creating Prototypes, Design assets, helped Craft User tests, and helped maintain solid communication with key stakeholders across the product.
In addition, I also created UI animations and various other visual animations in After Effects, as well as Unity 3D's particle and timeline editor.

(Splash screen pre-loader animation)
...the marketing team at JCB described 30PLUS as an ahead-of-time and compact excavation solution.

(One of the User Personas)

(App Flow- Draw.io)
Research and Analysis
The first step in the design process was to conduct research and analysis to understand the needs and preferences of the target audience.
01 Knowing the Product
-
We arranged for many interactive sessions to get a better understanding of the product JCB 30-mini Plus from the JCB Sales & Marketing team.
-
We also prepared a short questionnaire to understand the pain points in the current marketing approach.
02 Putting things together
-
I searched and analyzed similar products to see what features and functionality were currently available in the market.
-
Created user personas to represent different types of dealerships that may or may not be using AR products.
-
Identified user scenarios and user journeys to understand how dealerships will interact with the AR configurator and what tasks they need to complete
Wireframing and Prototyping
Having a good understanding of the target audience and their needs, I started to create wireframes and prototypes.
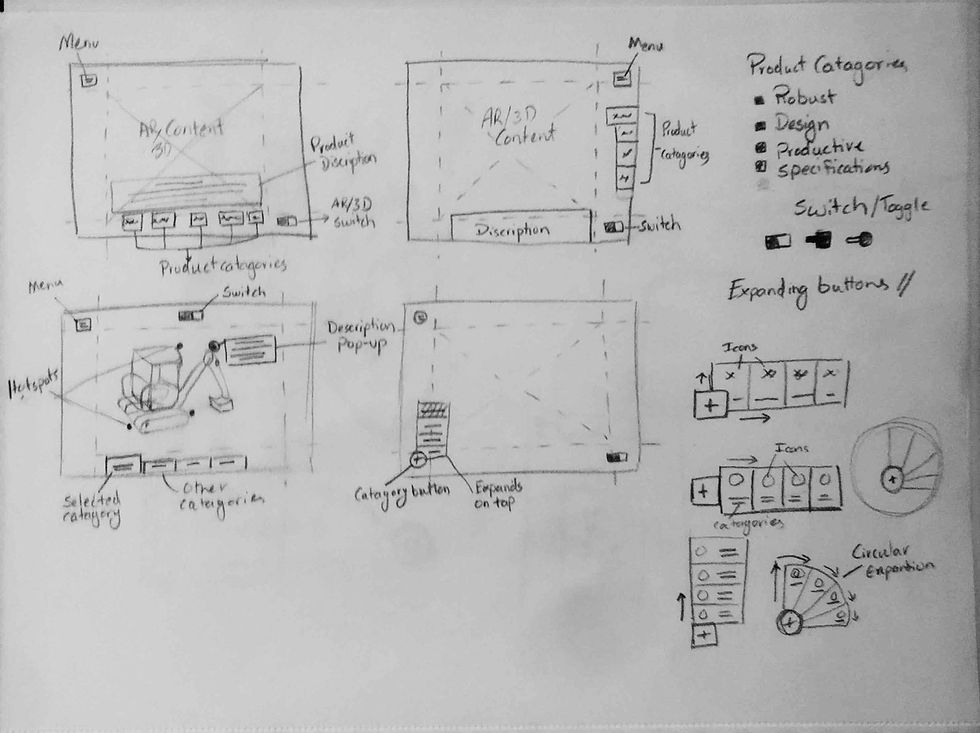
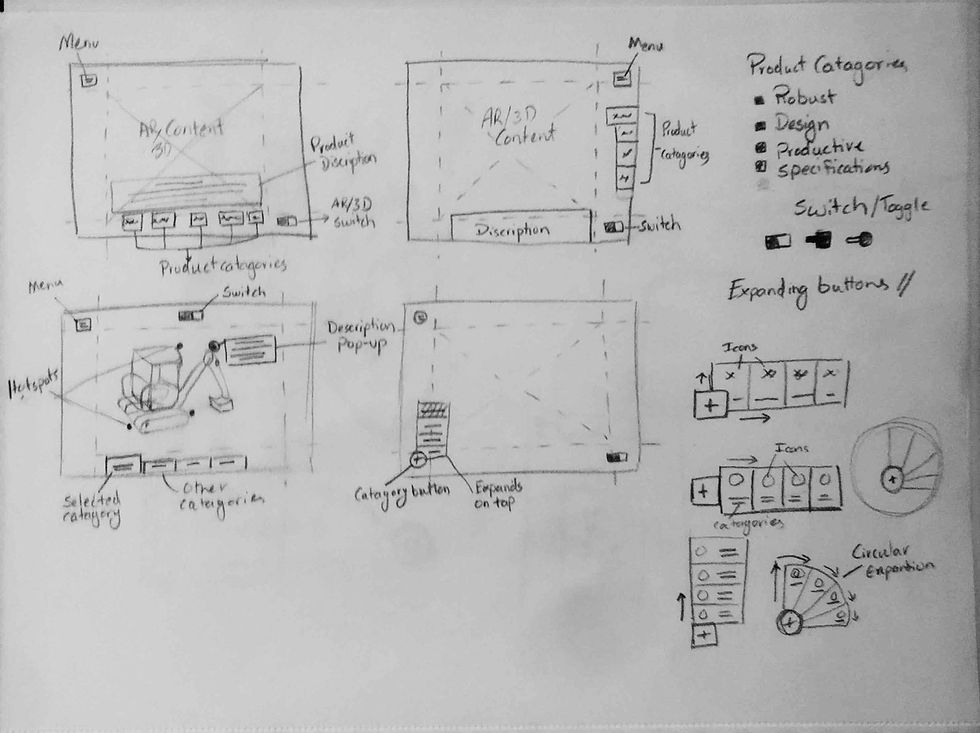
03 Sketching
-
It provided a tangible and quick way to visualize how different elements will interact on the screen.
-
By sketching, I could quickly iterate and experiment with various design possibilities, allowing me to understand the screen space more effectively.
-
It helped me assess the overall flow and structure of the product, ensuring a solid foundation for digital design.
-
Additionally, sketching allowed me to brainstorm and explore different interaction options, providing valuable insights into user experience considerations.
04 Lo-Fi Prototyping
-
Creating low-fidelity prototypes was a valuable strategy in the design process.
-
It allowed me to test basic functionality and user flows early on.
-
Rough prototypes enabled me to quickly iterate and refine the product concept.
-
User feedback gathered from the prototypes was instrumental in making informed design decisions.
-
Observing user interactions helped identify potential pain points and usability issues.
-
Many adjustments could be made before investing resources into higher-fidelity prototypes.




(App Flow- Draw.io)

(App Flow- Draw.io)
...regular feedback and collaboration with the JCB team helped refine the design system and ensure it aligned with their brand guidelines and aesthetic.






Visual Design-01
Once I had a solid wireframe and prototype, I started to focus on the visual design of the AR application.
My main focus was to create a futuristic visual design system that incorporates JCB's brand guidelines and aesthetics, which can be exciting and innovative.
05 Style Guide
Color Palette:
-
Incorporated bold, vibrant, and metallic colors that convey a sense of technological advancement.
-
Balanced futuristic colors with JCB's existing color palette to maintain brand recognition.
Typography:
-
A selected modern and sleek font that reflects a futuristic vibe while adhering to JCB's brand guidelines.
-
Experimented with unique type treatments, such as geometric or stylized letterforms, to enhance the futuristic aesthetic.
High-Fidelity Prototyping:
-
High-fidelity prototypes provided a more detailed and realistic representation of the final product.
-
They allowed for testing and refining the user interface, interactions, and visual elements.
-
High-fidelity prototypes facilitated a more accurate evaluation of the user experience and overall design effectiveness.
Visual Design-02
06 Final Assets
Imagery and Visual Elements:
-
Integrated futuristic imagery and graphics that resonate with JCB's industry and brand identity.
-
Incorporated elements like abstract shapes, futuristic patterns, or technology-related visuals to enhance the overall futuristic aesthetic.
-
Ensured that the imagery and visual elements complement JCB's brand guidelines and messaging.
Iconography:
-
Designed futuristic icons that align with JCB's brand values and represent key actions or concepts.
-
Utilized clean, minimalistic, and geometric shapes to create a sleek and futuristic icon set.
-
Ensure iconography remains consistent with JCB's existing visual language to maintain brand coherence.
UI Components and Layouts:
-
Designed UI components with a sleek and modern look, incorporating clean lines and minimalistic interfaces.
-
Experimented with innovative layouts, grid systems, and spacing techniques to create a futuristic and dynamic user experience.
-
Also ensured consistency in UI components and layouts across different digital products or platforms.
While aiming for a futuristic design, it was essential to strike a balance between innovation and maintaining JCB's brand identity. The design system should effectively represent JCB's values while projecting a forward-thinking and cutting-edge visual aesthetic.

(Particle effects and UI animation-Unity 3D)

(Custom UI Icons)
...iterative testing process ensured that the final design met their requirements and delivered a positive user experience.

(UI Components & layout-3D mode)

(UI Components & layout)
Testing and Iteration
Conducting live demo sessions with trusted JCB dealerships to test the final design was a crucial step in validating its usability and meeting user needs.
07 User Testing
User Feedback:
By involving trusted JCB dealerships, we gathered valuable feedback from real users. Their feedback helped us identify any usability issues or areas for improvement.
Real-World Testing:
Live demo sessions helped us uncover any usability challenges or areas where the design might fall short in meeting their specific needs.
Iterative Design:
The feedback gathered during the live demo sessions was used to iterate and refine the design further. This iterative approach helped us address any identified issues and make necessary adjustments to improve the overall user experience.
By conducting live demo sessions with trusted JCB dealerships, we followed a user-centered design approach that prioritizes the needs and expectations of the end users. This iterative testing process ensured that the final design met their requirements and delivered a positive user experience.
"The AR brochure experience exceeded expectations, exciting both dealers and customers. It was engaging, visually appealing, and represented the modern and futuristic aspects of our product. The interactive features allowed customization and made the process enjoyable. The innovation showcased our commitment to staying ahead. It enhanced understanding, drove informed decisions, and positively impacted our brand perception."
- JCB TEAM
Conclusion
By following these steps, we could create an AR brochure that empowers JCB dealerships to showcase customization options effectively, allowing customers to visualize different configurations and make informed purchasing decisions. The intuitive and user-friendly nature of the AR brochure enhances the overall sales process, providing a modern and immersive experience for both dealership staff and customers.
